Vue2学习笔记-基础知识
Vue2学习笔记-基础知识
初识Vue
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
- root容器里的代码被称为【Vue模板】
- Vue实例和容器是一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- 中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
- 一旦data中的数据发生改变,那么模板中用到该数据的地方也会自动更新;
注意区分js表达式和js代码(语句)
表达式:一个表达式会生成一个值,可以放在任何一个需要值的地方;
js代码(语句) [if(){};for(){}]
<div id="root"></div>
//创建一个Vue实例
new Vue({
el:'.root', //el用于指定当前Vue实例为哪个容器服务,值通常css选择器字符串
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'aaaa123',
address:'江苏'
}
})
Vue模板语法有两大类
1、插值语法
功能: 用于解析标签体内容。
写法:,xxx是js表达式,且可以直接读取到data中的所有属性。
2、指令语法
功能: 用于解析标签(包括:标签属性、标签体内容、绑定事件......)
举例: v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-???。此处我们只是拿v-bind举个例子
<a v-bind:href="school.url">点我去学习</a> <!-- v-bind:动态绑定,将“”中的东西转成js表达式 -->
<!-- v-bind可以简写成冒号: -->
<a :x="hello">点我去{{school.name}}学习</a>
数据绑定
vue中有两种数据绑定的方式
1. 单向绑定(v-bind): 数据只能从data流向页面。
2. 双向绑定(v-model): 数据不仅能从data流向页面,还可以从页面流向data。
备注:
- 双向绑定一般都应用在表单类元素上(如:input、select等)
- v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name"><br>
双向数据绑定:<input type="text" v-model:value="name">
// 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上,得有value值
<h2 v-model:x="name">你好啊</h2>
</div>
data与el的两种写法
1.el的两种写法
(1).new Vue的时候配置el属性
new Vue({
//el:'#root', //el的第一种写法
})
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。
const v = new Vue({
})
v.$mount('#root') //el的第二种写法
2.data的两种写法
(1).对象式
data:{ //data的第一种写法:对象式
name:'hobo'
}
(2).函数式
data() { //data的第二种写法:函数式
console.log('@@@',this); //此处的this是Vue的实例对象
return{
name:'xiaoyu'
}
}
如何选择: 目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
数据代理
1.Object.defineproperty
defineproperty方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象和get读取/set修改。
通过Object.defineproperty直接定义的属性不可以被枚举(不能参与遍历)、修改和删除,必须通过enumrable、writable、configurable来控制属性
let number = 18
let person = {
name:'张三',
sex:'男',
}
Object.defineProperty(person,'age',{
value:18, //设置person中的age属性的值
enumerable:true, //控制属性是否可以枚举,默认值是false
writable:true, //控制属性是否可以被修改,默认值是false
configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get:function(){
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value);
number = value;
}
})
2.何为数据代理?
通过一个对象代理对另一个对象中属性的操作 读/写
let obj = {x:100}
let obj2 = {y:200}
// obj2可以直接读取和修改obj的属性
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x=value
}
})
3.Vue中的数据代理
通过vm对象来代理data对象中属性的操作(读/写)
4.Vue中数据代理的好处
更加方便的操作data中的数据
5.基本原理
- 通过Object.defineProperty()把data对象中所有属性添加到vm上。
- 为每一个添加到vm上的属性,都指定一个getter/setter。
- 在getter/setter内部去操作(读/写)data中对应的属性。
事件处理
事件的使用:
- 使用v-on:xxx 或 @xxx 绑定是事件,其中xxx是事件名;
- 事件的回调需要配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要使用箭头函数!否则this就不是vm了;
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象;
- @click="demo" 和@click="demo($event)"效果一样,但后者可以传参。
div id="root">
// <button v-on:click="showInfo">点我提示信息</button>
<button @click="showInfo1">点我提示信息1(不传参)</button>
<button @click="showInfo2(66,$event)">点我提示信息2(传参)</button> //在DOM事件的回调函数中传入参数`$event`,可以获取到该事件的事件对象
</div>
new Vue({
el:'#root',
data:{
name:'hobo'
},
methods:{
showInfo1(event){
//console.log(this); //此处的this是vm
alert('同学你好!')
},
showInfo2(number,a){
//console.log(this); //此处的this是vm
console.log(number,a);
alert('同学你好!!!')
}
}
})
Vue中的事件修饰符
- prevent:阻止默认事件(常用);
- stop:阻止冒泡事件(常用);
- once:事件只触发一次(常用);
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作的元素时才触发事件;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
// 阻止默认事件(常用)
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a>
// 阻止冒泡事件(常用)
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
// 事件只触发一次(常用)
<button @click.once="showInfo">点我提示信息</button>
// 使用事件的捕获模式;
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
// 只有event.target是当前操作的元素时才触发事件
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
// 事件的默认行为立即执行,无需等待事件回调执行完毕
// <ul class="list" @scroll="demo">
<ul class="list" @wheel.passive="demo">
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</div>
Vue中的键盘事件
- Vue未提供别名的按键,可以使用按键原始的key值去绑定,但要注意转为kebab-case(短横线命名)
- 系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
(2).配合keydown使用,正常触发事件。 - 也可以使用keyCode去指定具体的按键(已废弃,不推荐)
- Vue.config.keyCodes。自定义键名 = 键码,可以去定制按键别名
<div id="root">
<input type="text" placeholder="按下回车提示输入" @keyup.caps-lock="showInfo">
<input type="text" placeholder="按下回车提示输入" @keydown.tab ="showInfo">
<input type="text" placeholder="按下回车提示输入" @keyup.ctrl="showInfo">
<input type="text" placeholder="按下回车提示输入" @keyup.13="showInfo">
<input type="text" placeholder="按下回车提示输入" @keyup.huiche="showInfo">
</div>
Vue.config.keyCodes.huiche = 13
计算属性
- 定义:要用的属性不存在,要通过已有属性计算得来。
- 原理:底层借助了Object.defineproperty方法提供的getter和setter。
- get函数什么时候执行?
- 初次读取fullName时。
- 所依赖的数据发生变化时。
- 优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
备注:
- 计算属性最终会出现在vm上,直接读取使用即可。
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
<div id="root">
姓:<input type="text" v-model="firstName"> <br>
名:<input type="text" v-model="lastName"> <br>
全名:<span>{{fullName}}</span>
</div>
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
},
computed: {
/*完整写法:
fullName:{
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
//get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get(){
return this.firstName.slice(0,3) + '-' + this.lastName
},
//set什么时候调用?当fullName被修改时
set(value ){
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
} */
//简写
fullName(){
return this.firstName.slice(0,3) + '-' + this.lastName
}
}
})
监视属性
监视属性watch
- 当被监视的属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视!!
- 监视的两种写法:
- new Vue时传入watch配置
- 通过vm.$watch监视
watch: {
info:{
// immediate:true, 初始化时让handler调用一下
//handler什么时候调用?当isHost发生改变时。
handler(newValue,oldValue){
console.log('info被修改了',newValue,oldValue);
}
}
//简写
/* info(newValue,oldValue){
console.log('info被修改了',newValue,oldValue);
} */
}
深度监视
- Vue中的watch默认不监测对象内部的改变(一层)
- 配置deep:true可以监测对象内部值改变(多层)
备注
- Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
- 使用watch时根据数据的具体结构,决定是否采用深度监视
<div id="root">
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
<button @click="numbers = {a:666,b:888}">彻底替换掉numbers</button>
</div>
watch:{
/*监视多级结构中某个属性的变化
'numbers.a':{
handler(){
console.log('a被改变了');
}
} */
//监视多级结构中所有属性的变化
numbers:{
deep:true,
handler(){
console.log('numbers被改变了');
}
}
}
computed 和 watch之间的区别
- computed能完成的功能,watch都能完成
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
两个重要的小原则
- 所有被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象
- 所有不被Vue所管理的函数(定时器回调函数,ajax回调函数,promise的回调函数等),最好写成箭头函数,
这样this的指向才是vm或组件实例对象
绑定样式
<div id="root">
// 绑定class样式--字符串方法,适用于:样式的类名不确定,需要动态指定
<div class="basic" :class="mood" @click="chaneMood">{{name}}</div><br>
// 绑定class样式--数组方法,适用于:要绑定的样式个数不确定,名字也不确定
<div class="basic" :class="arr" >{{name}}</div><br>
// 绑定class样式--对象方法,适用于:要绑定的样式个数确定,名字也确定,但要动态决定用不用
<div class="basic" :class="classObj" >{{name}}</div><br>
// 绑定style样式--对象方法
<div class="basic" :style="styleObj" >{{name}}</div>
// 绑定style样式--数组方法
<div class="basic" :style="[styleObj,styleObj2]" >{{name}}</div>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'xiayu',
mood:'normal',
arr:['guigu1','guigu2'],
classObj:{guigu1:false,guigu2:false},
styleObj:{fontSize: '40px',color:'yellow'},
styleObj2:{backgroundColor:'red'}
},
methods:{
chaneMood(){
const arr = ['happy','normal']
this.mood = arr[Math.floor(Math.random()*2)]
}
},
})
</script>
<style>
.basic{width: 400px;height: 100px;border: 1px solid black;}
.normal{background-color: skyblue;}
.happy{border: 4px solid red;background-color: rgba(255, 255, 0, 0.644);background: linear-gradient(30deg,yellow,pink,orange,yellow);}
.guigu1{border-radius: 20px;}
.guigu2{border-color: green;}
</style>
条件渲染
变化频率高最好用v-show;变化频率低可以用v-if;vue-if会改变结构
<div id="root">
/* 使用v-show做条件渲染
<h2 v-show="false">欢迎你{{name}}</h2>
<h2 v-show="1 === 1">欢迎你{{name}}</h2> */
// 使用v-if做条件渲染
// <h2 v-if="false">欢迎你{{name}}</h2>
<h2 v-if="1 === 1">欢迎你{{name}}</h2>
/* <h2>当前n的值时:{{n}}</h2>
<button @click="n++">点我+1</button>
<div v-if="n === 1">Angular</div>
<div v-else-if="n === 2">React</div>
<div v-else-if="n === 3">Vue</div>
<div v-else>hahaha</div> */
<h2>当前n的值时:{{n}}</h2>
<button @click="n++">点我+1</button>
// v-if 和template 配合使用
<template v-if="n===1">
<h2>你好</h2>
<h2>现在</h2>
<h2>下雨</h2>
</template>
</div>
列表渲染
列表过滤
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<ul>
<!-- <li v-for="p of persons" :key="p.id">{{p.name}}-{{p.age}}</li> -->
<li v-for="(p,index) in persons" :key="index">{{p.name}}-{{p.age}}</li>
</ul>
// 遍历对象
<h2>汽车信息(遍历对象)</h2>
<ul>
<li v-for="(value,p) in car" :key="value">{{p}}-{{value}}</li>
</ul>
// 遍历字符串
<h2>测试遍历字符串(用的少)</h2>
<ul>
<li v-for="(char,index) in str" :key="index">{{char}}-{{index}}</li>
</ul>
// 遍历次数
<h2>测试遍历字符串(用的少)</h2>
<ul>
<li v-for="(number,index) in 5" :key="index">{{index}}-{{number}}</li>
</ul>
</div>
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:'18'},
{id:'002',name:'李四',age:'19'},
{id:'003',name:'王五',age:'20'}
],
car:{
name:'奥迪A8',
price:'70w',
color:'黑色'
},
str:'hello'
},
}
key的原理
面试题:react、vue中的key有什么作用?(key的内部原理)
- 虚拟DOM中key的作用
虚拟DOM对象的标识,当状态中的数据发生变化时,vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下: - 对比规则:
- 旧虚拟DOM中找到了与虚拟DOM相同的key:若虚拟DOM中内容没变,直接使用之前的真实DOM!若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
- 旧虚拟DOM中未找到与新虚拟DOM相同的key:创建新的真实DOM,随后渲染到页面
- 用index作为key可能引发的问题:
- 若对数据进行:逆序添加、逆序删除等破坏顺序的操作:会产生没有必要的真实DOM更新 ==> 界面效果没问题,但效率低
- 如果结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题
- 开发中如何选择key?
- 最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序的操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
过滤小例子
对数组按条件重新渲染以及排序
<div id="root">
<h2>人员列表(遍历数组)</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) in filPersons" :key="p.id">
{{p.name}}-{{p.age}}--{{p.sex}}
</li>
</ul>
</div>
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'马冬梅',age:'30',sex:'女'},
{id:'002',name:'周冬雨',age:'19',sex:'女'},
{id:'003',name:'周杰伦',age:'25',sex:'男'},
{id:'004',name:'温兆伦',age:'40',sex:'男'}
],
keyWord:'',
sortType:0 //0原顺序 1降序 2升序
},
computed:{
filPersons(){
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1;
})
if (this.sortType !== 0) {
arr.sort((p1,p2)=>{
return this.sortType ===1 ? p2.age-p1.age : p1.age-p2.age;
})
}
return arr
}
}
})
备注
- indexOf() 方法可返回数组中某个指定的元素位置。该方法将从头到尾地检索数组,看它是否含有对应的元素。开始检索的位置在数组 start 处或数组的开头(没有指定 start 参数时)。如果找到一个 item,则返回 item 的第一次出现的位置。开始位置的索引为 0。 如果在数组中没找到指定元素则返回 -1。
- sort() 方法用于对数组的元素进行排序。排序顺序可以是字母或数字,并按升序或降序。默认排序顺序为按字母升序。
升序:arr.sort((a,b) => {return a-b}),降序:arr.sort((a,b) => {return b-a})
Vue数据监测
1.Vue会监视data中所有层次的数据。
2.如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据
- 对象中后追加的属性,Vue默认不做响应式处理
- 如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value)或vm.$set(target,propertyName/index,value)
3.如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新
- 重新解析模板,进而更新页面
4,在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:
push(),pop(),shift(),unshift(),splice(),sort(),reverse() - 两种set使用方法:
Vue.set(), vm.$set()
收集表单数据
若:<input type="text">,则v-model收集的是value值,用户输入的就是value值
若:<input type="radio">,则v-model收集的是value值,且要给标签配置value值
若:<input type="checkbox">,
- 没有配置input的value属性,那么收集的就是
checked(勾选 or 未勾选,是布尔值) - 配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据;number:输入字符串转为有效的数字;trim:输入首尾空格过滤
<div id="root" @submit.prevent="demo">
<form action="">
<label for="demo">账号:</label>
<input type="text" id="demo" v-model.trim="userInfo.account"><br>
<label for="mima">密码:</label>
<input type="password" id="mima" v-model="userInfo.password"><br>
<label for="age">年龄:</label>
<input type="number" v-model.number="userInfo.age"><br><br>
<label for="mima" >性别:</label>
男<input type="radio" name="sex" value="male" v-model="userInfo.sex">
女<input type="radio" name="sex" value="female" v-model="userInfo.sex"> <br><br>
<label for="mima">爱好:</label>
学习<input type="checkbox" value="study" v-model="userInfo.hobby">
吃饭<input type="checkbox" value="eat" v-model="userInfo.hobby">
打游戏<input type="checkbox" value="diet" v-model="userInfo.hobby"> <br><br>
<label for="mima">所属校区:</label>
<select name="" id="" v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing" >北京</option>
<option value="shanghai" >上海</option>
<option value="nanjing">南京</option>
</select><br>
<label for="mima" >其他信息:</label>
<textarea name="" v-model.lazy="userInfo.other"></textarea><br>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="localhost">《用户协议》</a><br>
<button>提交</button>
</form>
</div>
new Vue({
el:'#root',
data:{
userInfo:{
account:'',
password:'',
age:18,
sex:'female',
hobby:[],
city:'beijing',
other:'',
agree:'',
}
},
methods:{
demo(){
console.log(JSON.stringify(this.userInfo));
}
}
})
过滤器
定义: 对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
语法:
- 注册过滤器:Vue.filter(name,callback) 或 new Vue(filters:{})
- 使用过滤器:0 或 v-bind:属性 = "xxx | 过滤器名"
备注:
- 过滤器也可以接受额外参数、多个过滤器也可以串联
- 并没有改变原本的数据,是产生新的对应的数据
<div id="root">
<h2>显示格式化后的时间</h2>
// 过滤器实现(传参)
<h3>现在是:{{time | timeFormater('YYYY-MM-DD') | mySlice}}</h3>
<h3 :x="msg | mySlice">xx</h3>
</div>
//局部过滤器
filters:{
timeFormater(value,str='YYYY-MM-DD HH:mm:ss'){
return dayjs(value).format(str)
},
mySlice(value){
return value.slice(0,4)
}
}
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
内置指令
学过的指令
- v-bind : 单向绑定解析表达式, 可简写为 :xxx
- v-model : 双向数据绑定
- v-for : 遍历数组/对象/字符串
- v-on : 绑定事件监听, 可简写为@
- v-if : 条件渲染(动态控制节点是否存存在)
- v-else : 条件渲染(动态控制节点是否存存在)
- v-show : 条件渲染 (动态控制节点是否展示)
v-text指令
- 作用: 向其所在的节点中渲染文本内容。
- 与插值语法的区别: v-text会替换掉节点中的内容,则不会。
v-html指令
- 作用: 向指定节点中渲染包含html结构的内容
- 与插值语法的区别:
- v.html会替换掉节点中所有的内容,则不会
- v-html可以识别html结构
- 严重注意: v-html有安全性问题!!!
- 在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击
- 一定要在可信的内容上使用v-html,永远不要用在用户提交的指令上
v-cloak指令(没有值)
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
- 使用cloak配合v-cloak可以解决网速慢时页面展示出的问题
v-once指令
- v-once所在节点在初次动态渲染后,就视为静态内容了
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
v-pre指令
- 跳过其所在节点的编译过程
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
自定义指令
定义语法
- 局部指令:new Vue({directives:(指令名:配置对象) }) 或 new Vue({directives:(指令名:回调函数) })
- 全局指令:Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,配置对象)
配置对象中常用的3个回调
- bind:指令与元素成功绑定时调用
- inserted:指令所在元素被插入页面时调用
- updated:指令所在模板结构被重新解析时调用
备注:
- 指令定义时不加v-,但同时使用时要加v-;
- 指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
<div id="root">
<span></span>
<h2>当前n值是: <span v-text="n"></span> </h2>
<h2>放大10倍的n值是: <span v-big="n"></span> </h2>
<h2>放大10倍的n值是: <span v-big-number="n"></span> </h2>
<button @click="n++">点我n+1</button>
<hr>
<input type="text" v-bind:value="n"><br>
<input type="text" v-fbind:value="n">
</div>
new Vue({
directives:{
//directives里的指令都是局部指令
//big函数何时会被调用?
// 1.指令与元素成功绑定时(一上来)
// 2.指令所在的模板被重新解析时
big(element,binding) {
console.log('big',this); //注意:此处的this是window
element.innerText = binding.value
},
//不简写的写法,如果有 '-' 这样的连接就不能简写
'big-number'(element,binding) {
element.innerText = binding.value
},
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value ;
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
element.focus()
},
}
}
})
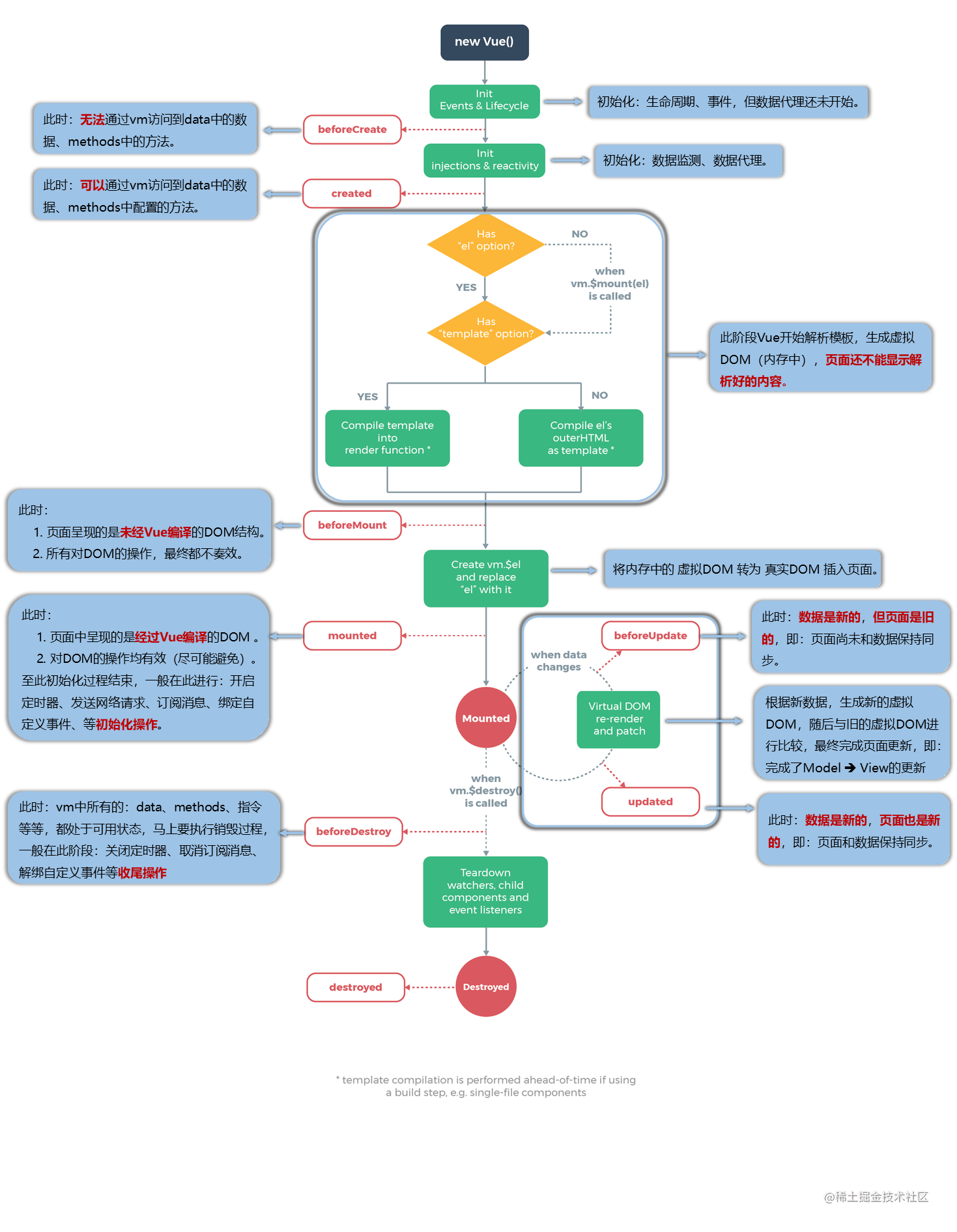
生命周期
- 又名: 生命周期回调函数、生命周期函数、生命周期钩子
- 是什么: Vue在关键时刻帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需要编写的
- 生命周期函数中的this指向是vm 或 组件实例对象

常用的生命周期钩子
- mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】
- beforeDestory: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
关于销毁Vue实例
- 销毁后借助Vue开发者工具看不到任何信息
- 销毁后自定义事件会失效,但原生DOM事件依然有效
- 一般不会在beforeDestory操作数据,因为即便操作数据,也不会再触发更新流程了
非单文件组件
Vue中使用组件的三大步骤
一、定义组件(创建组件)
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样。但也有点区别
区别如下:
- el不要写,为什么? ———— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器
- data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构
const student = Vue.extend({
template: `<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
age:16
}
},
});
二、注册组件
- 局部注册:靠new Vue的时候传入components选项
components: {
student:student,
},
- 全局注册:靠Vue.component('组件名',组件)
三、使用组件(编写组件标签)
<school></school>
几个注意点
- 关于组件名:
一个单词组成:
第一种写法(首字母小写):school; 第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school; 第二种写法(CamelCase命名):MySchool(需要Vue脚手架支持)备注:
(1)组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行
(2)可以使用name配置项指定组件在开发者工具中呈现的名字 - 关于组件标签
第一种写法:<school></school>
第二种写法:<school/>备注:不使用脚手架时,
<school/>会导致后续组件不能渲染
3.一个简写方式:const school = Vue.extend(options) 可简写为:const school = options
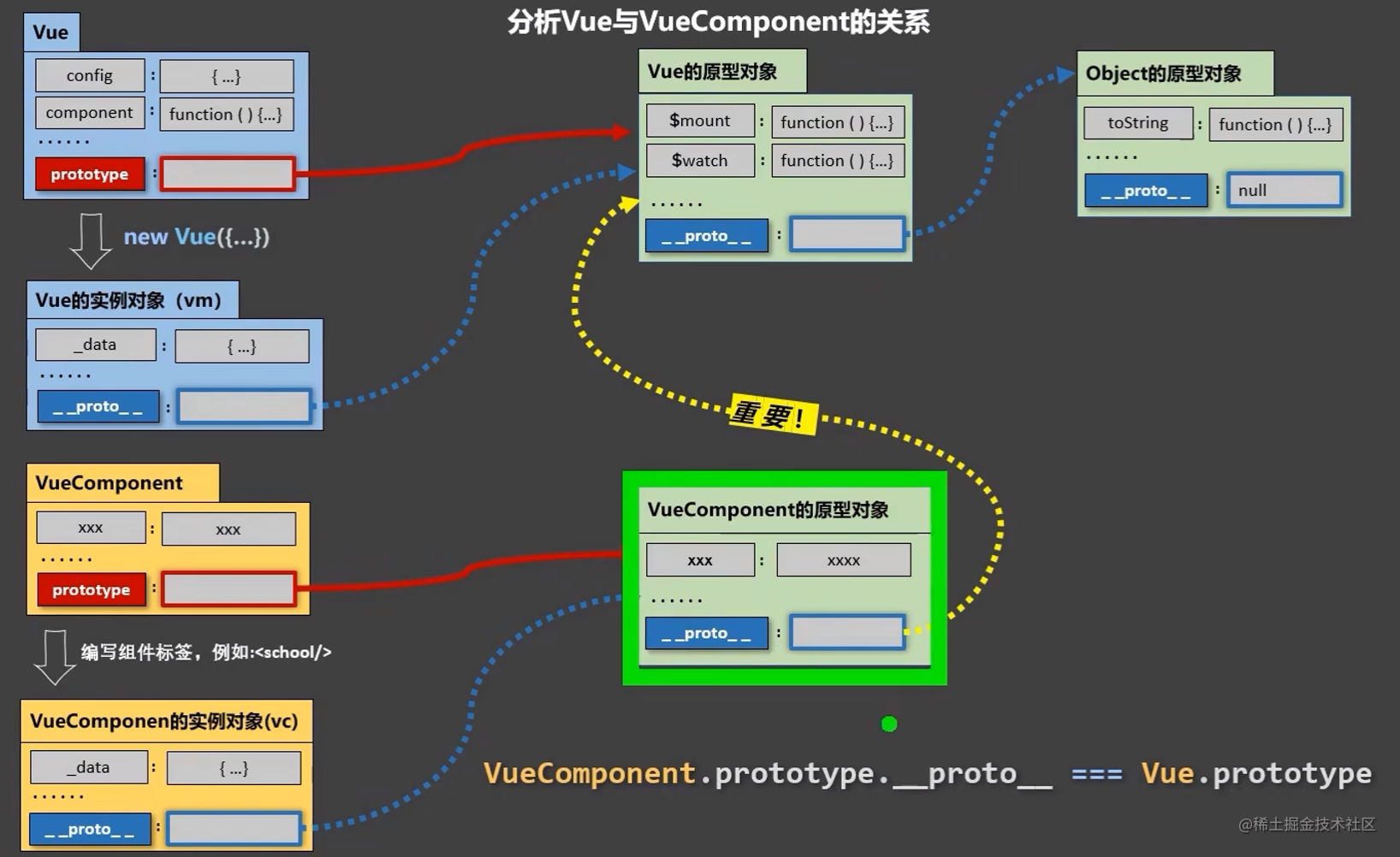
关于VueComponent:
- school组件本质是一个名为
VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的 - 我们只需要写
<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options) - 特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!
- 关于this指向:
(1)组件配置中:data函数、methods中的函数、watch中的函数、computed的函数 它们的this均是【VueComponent实例对象】
(2)new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed的函数 它们的this均是【Vue实例对象(vm)】 - VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm
- 一个重要的内置关系:VueComponent.prototype.proto === Vue.prototype
- 为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法

单文件组件
此处直接复制的vue2官网的单文件组件介绍,可以直接点击查看https://cn.vuejs.org/guide/scaling-up/sfc.html
介绍
Vue 的单文件组件 (即 *.vue 文件,英文 Single-File Component,简称 SFC) 是一种特殊的文件格式,使我们能够将一个 Vue 组件的模板、逻辑与样式封装在单个文件中。下面是一个单文件组件的示例:
<script setup>
import { ref } from 'vue'
const greeting = ref('Hello World!')
</script>
<template>
<p class="greeting">{{ greeting }}</p>
</template>
<style>
.greeting {
color: red;
font-weight: bold;
}
</style>
如你所见,Vue 的单文件组件是网页开发中 HTML、CSS 和 JavaScript 三种语言经典组合的自然延伸。<template>、<script> 和 <style> 三个块在同一个文件中封装、组合了组件的视图、逻辑和样式。完整的语法定义可以查阅 SFC 语法说明。
为什么要使用 SFC
使用 SFC 必须使用构建工具,但作为回报带来了以下优点:
- 使用熟悉的 HTML、CSS 和 JavaScript 语法编写模块化的组件
- 让本来就强相关的关注点自然内聚
- 预编译模板,避免运行时的编译开销
- 组件作用域的 CSS
- 在使用组合式 API 时语法更简单
- 通过交叉分析模板和逻辑代码能进行更多编译时优化
- 更好的 IDE 支持,提供自动补全和对模板中表达式的类型检查
- 开箱即用的模块热更新 (HMR) 支持
SFC 是 Vue 框架提供的一个功能,并且在下列场景中都是官方推荐的项目组织方式:
- 单页面应用 (SPA)
- 静态站点生成 (SSG)
- 任何值得引入构建步骤以获得更好的开发体验 (DX) 的项目
当然,在一些轻量级场景下使用 SFC 会显得有些杀鸡用牛刀。因此 Vue 同样也可以在无构建步骤的情况下以纯 JavaScript 方式使用。如果你的用例只需要给静态 HTML 添加一些简单的交互,你可以看看 petite-vue,它是一个 6 kB 左右、预优化过的 Vue 子集,更适合渐进式增强的需求。
SFC 是如何工作的
Vue SFC 是一个框架指定的文件格式,因此必须交由 @vue/compiler-sfc 编译为标准的 JavaScript 和 CSS,一个编译后的 SFC 是一个标准的 JavaScript(ES) 模块,这也意味着在构建配置正确的前提下,你可以像导入其他 ES 模块一样导入 SFC:
import MyComponent from './MyComponent.vue'
export default {
components: {
MyComponent
}
}
 0
0 0
0 0
0 0
0 0
0 0
0






